Materialet
Många saker avgör om en text är lätt att läsa och att förstå. Vi i Begriplig text har ringat in faktorer som är viktiga för oss. 19 av dessa faktorer har vi formulerat som råd.
Våra råd är inget facit. Vi ger sällan exakta svar, eftersom vi vet att sådant som rätt radlängd, rätt radavstånd och liknande beror på i vilket sammanhanget texten presenteras. Betrakta råden som en ingång till hur du kan arbeta med dina texter.
Upplägg
Varje råd presenteras i ett eget avsnitt. Alla avsnitt har samma upplägg:
- frågor om din text
- illustration
- därför är denna faktor viktig
- tänk på
- läs mer.
De 19 råden presenteras i den ordning som de rankades i den webbenkät som togs fram i projektet.

Ladda ner boken (pdf öppnas i samma flik)
Boken finns som talbok på Legimus (länken leder till annan webbplats)
Köp boken på dyslexi.org (länken leder till annan webbplats)
1. Rubriker
Grafisk utformning
- Syns det tydligt vad som är huvudrubrik?
Begripligt innehåll
- Är det lätt att förstå rubriken?
- Kan du välja enklare ord?
- Beskriver rubriken vad texten handlar om?
- Fångar rubriken läsarens intresse?

Därför är det viktigt med rubriker
Grafisk utformning
- En huvudrubrik som syns tydligt hjälper läsaren att orientera sig på sidan.
- Huvudrubriken visar var texten börjar.
Begripligt innehåll
- Rubriken ska berätta för läsaren vad texten handlar om.
- Rubriken ska locka läsaren att börja läsa.
- En bra huvudrubrik ger förförståelse till texten. Det underlättar den fortsatta läsningen.
- En lång rubrik med långa ord kan göra att hela texten upplevs som svår, oavsett om det som följer är enkelt att läsa.
Tänk på
Rubriker ska vara så korta som möjligt, men ändå beskriva innehållet i texten och väcka intresse för fortsatt läsning.
Aktiva verb gör rubriken levande och lockar till läsning. Skriv hellre ”Svenskarna sportar mer” än ”Det sportas mer i Sverige”.
Använd verb som är betydelsetunga. Skriv hellre ”Säpo undersöker sabotage” än ”Säpo genomför en undersökning om sabotage”.
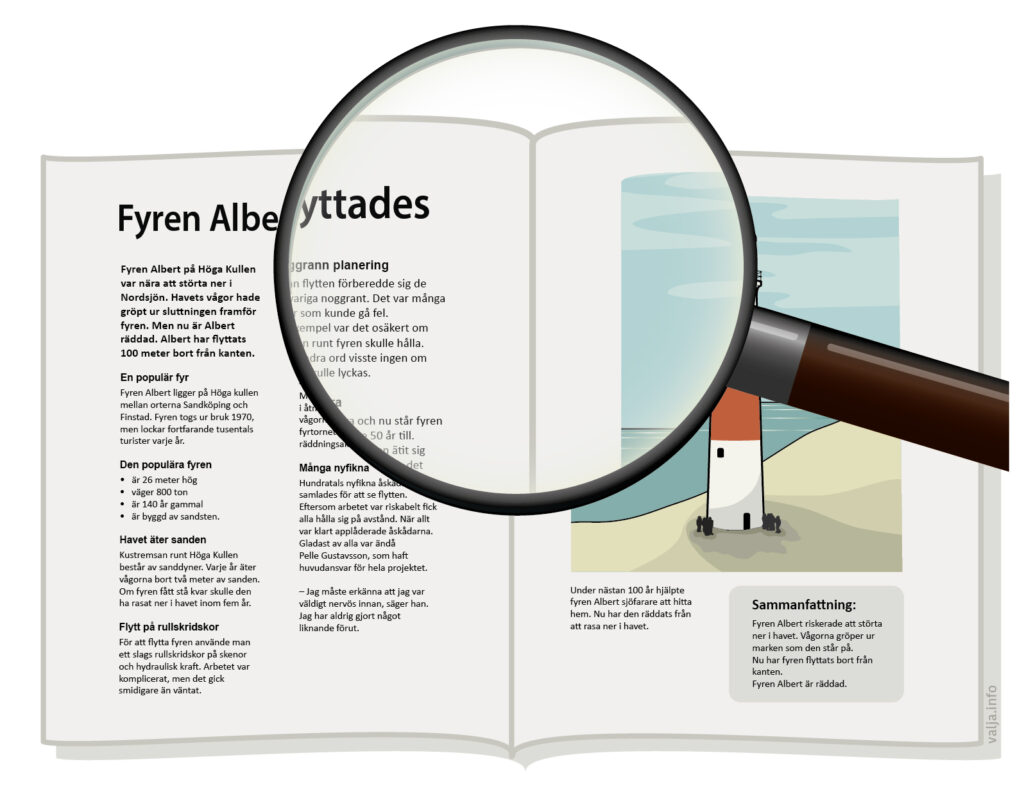
2. Punktlistor
Grafisk utformning
- Kan någon del av texten göras om till punktlista?
- Är punktlistan tydligt utformad?

Därför är det viktigt med punktlistor
Grafisk utformning
- Punktlistor kan vara ett bra sätt att organisera innehåll i texter.
- Punktlistor gör uppräkningar lättare att överblicka och får layouten att kännas luftigare.
- En tydlig punktlista gör det möjligt att fokusera på en sak i taget. Det gör det lättare att hantera informationen.
- Med punktlistan lyfts viktig information fram. Det kan till exempel gälla en packlista eller vad en väljare behöver ta med sig till vallokalen.
Tänk på
Använd tydliga punkter, siffror eller bokstäver i listorna. Undvik tecken som gör det svårt att se att det är en punktlista, till exempel x eller –.
3. Längd på text
Grafisk utformning
- Ser texten lång ut?
Begripligt innehåll
- Innehåller texten överflödig information? Kan texten kortas?
- Är texten så lång som den behöver vara för att du ska få sagt det du vill?

Därför är det viktigt med längden på texten
Grafisk utformning
- En text som ser lång ut kan kännas jobbig att läsa. En god grafisk utformning kan bidra till att texten uppfattas som kortare och därmed känns enklare att börja läsa.
Begripligt innehåll
- Skriv kort, men innehållet måste styra hur lång texten blir. Texten ska förklara ibland komplicerade innehåll och göra samband tydliga. Därför kan en text ibland behöva göras längre för att den ska bli begriplig. I så fall är det viktigt att texten har en tydlig sammanfattning och att du följer övriga råd.
Tänk på
Förkorta inte texten på bekostnad av viktig information eller på bekostnad av begriplighet.
Undvik att minska textens omfång genom att göra den mindre luftig eller genom att byta till ett mindre typsnitt.
Automatisk textsammanfattning kan vara lockande att använda, men följden kan bli att viktig information försvinner och att texten blir ologisk. Behöver du använda en sådan funktion, gör det försiktigt och alltid med manuell efterredigering.
4. Styckeindelning
Grafisk utformning
- Är texten indelad i stycken?
- Finns det luft mellan styckena?
- Är styckena korta?
Begripligt innehåll
- Är indelningen i stycken logisk?

Därför är det viktigt med styckeindelning
Grafisk utformning
- En tydlig indelning i stycken gör att texten känns mindre kompakt att läsa. Det kan vara avgörande för om läsaren väljer att läsa texten.
- För personer som lätt blir trötta när de läser kan en tydlig styckeindelning ge utrymme för en paus i läsandet.
- Styckeindelning kan göra det lättare för den som skumläser att snabbt hitta det mest relevanta.
- Om texten är indelad i stycken kan det underlätta orienteringen.
Begripligt innehåll
- Det underlättar för läsaren om varje ämne eller tankeled får ett eget stycke. Det är särskilt viktigt för den som har lässvårigheter.
- Efter varje stycke kan läsaren pausa och bearbeta textens innehåll.
Tänk på
Blankrad mellan stycken är en tydligare styckemarkering än att börja nytt stycke med indrag.
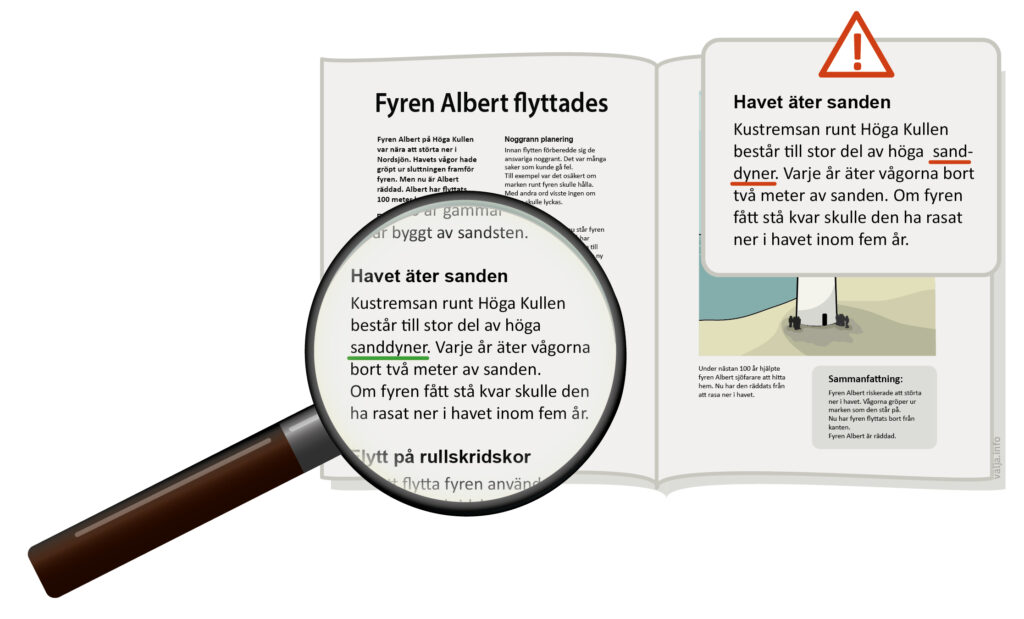
5. Mellanrubriker
Grafisk utformning
- Finns det mellanrubriker?
- Är det tydligt vad som är mellanrubriker?
- Finns det tillräckligt med avstånd mellan mellanrubrik och tillhörande text?
Begripligt innehåll
- Är mellanrubriken lätt att förstå?
- Beskriver mellanrubriken vad den följande texten handlar om?

Därför är det viktigt med mellanrubriker
Grafisk utformning
- Mellanrubriker kan göra att en text känns luftigare.
- Mellanrubriker gör det lättare att hitta i texten.
- Många använder mellanrubriken för att kunna ta en paus i läsandet.
Begripligt innehåll
- Texten blir enklare att förstå om mellanrubriken berättar vad kommande text handlar om.
- Många använder mellanrubriker som en innehållsförteckning i texten.
- Mellanrubriken hjälper läsaren hitta det som är viktigt i texten.
Tänk på
Avståndet mellan mellanrubrik och text måste vara tillräckligt stort för att de inte ska flyta ihop. Men avståndet får inte vara för stort. Avståndet till texten ovanför mellanrubriken bör vara större än avståndet till texten som mellanrubriken hör till.
Försök hålla mellanrubriken kort. Är den mer än en rad lång, kan den kännas svårläst och komplicerad.
Undvik att kombinera mellanrubrik med en inledning i fetstil. För mycket grafisk information kan göra texten rörig och störa läsningen. Läs mer om att använda fetstil för att markera nytt stycke eller avsnitt i avsnitt 11.
6. Radavstånd
Grafisk utformning
- Är avståndet mellan raderna tillräckligt stort?

Därför är det viktigt med rätt radavstånd
Grafisk utformning
- Ett stort radavstånd bidrar till att skapa en luftig text, vilket för vissa kan vara avgörande för om de ska orka läsa eller inte.
- För dem som läser sakta, eller lätt tappar bort sig i texten, underlättar det om det går att fokusera på en rad åt gången.
- Ett för stort avstånd mellan raderna kan göra att läsaren har svårt att uppfatta att texten hänger ihop.
Tänk på
Radavståndet måste anpassas till bokstävernas storlek och till spaltbredden. Ju större bokstäver och radlängd, desto större radavstånd. Minimikravet är att bokstäverna på de olika raderna inte får stöta ihop.
En vanlig strategi för personer med lässvårigheter är att lägga en linjal eller ett papper under raden som de läser. Ett större radavstånd underlättar detta.
7. Ingress
Grafisk utformning
- Syns det tydligt vad som är en ingress?
Begripligt innehåll
- Väcker ingressen intresse?
- Beskriver ingressen vad texten i sin helhet handlar om?
- Är ord och meningar i ingressen korta och enkla?

Därför är det viktigt med ingresser
Grafisk utformning
- En ingress som syns tydligt hjälper läsaren att orientera sig på sidan.
- Ingressen visar var texten börjar.
Begripligt innehåll
- En bra ingress ger förförståelse till texten och underlättar vidare läsning.
- En del läser bara ingressen, därför är det viktigt att den berättar vad texten handlar om.
- För många avgör ingressen om texten är tillräckligt intressant att läsa i sin helhet.
Tänk på
Ingressen kan i vissa fall ersätta sammanfattningen. Men ofta behövs båda.
Läs mer om sammanfattningar i avsnitt 8.
Ingressen är en viktig ingång i texten. Därför är det viktigt att den grafiskt skiljer sig åt från resten av texten. Välj till exempel större storlek på texten, ett annat typsnitt eller fetstil för ingressen. Undvik att blanda flera grafiska markeringar, eftersom det kan uppfattas som rörigt.
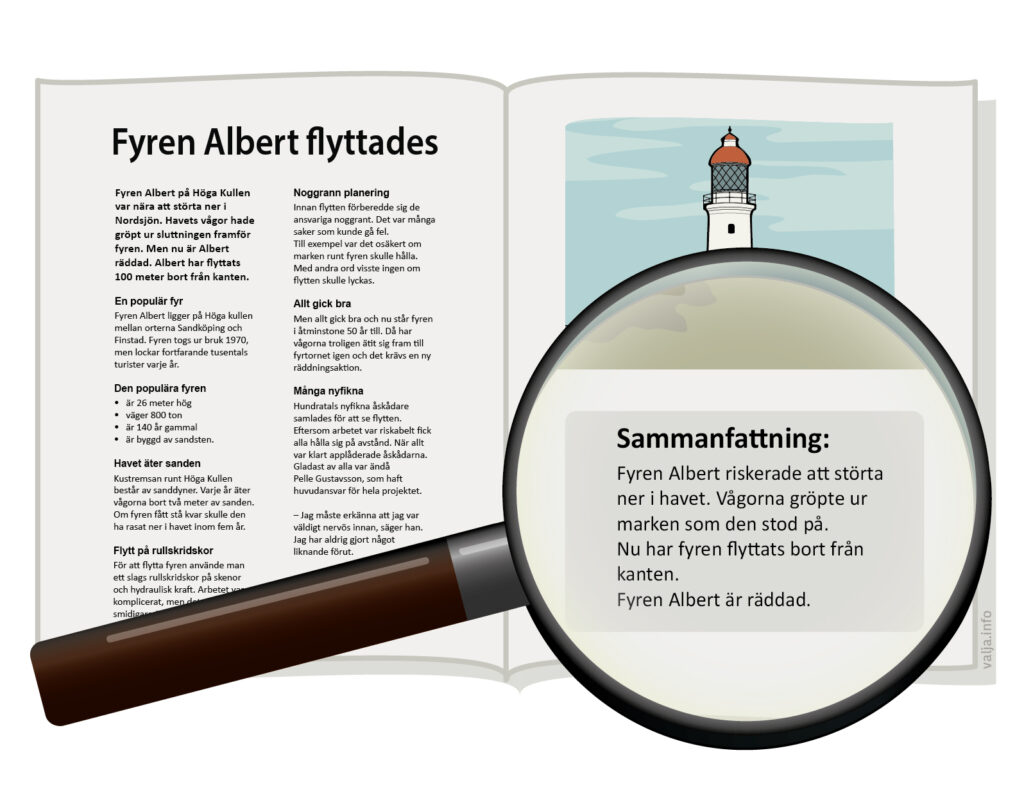
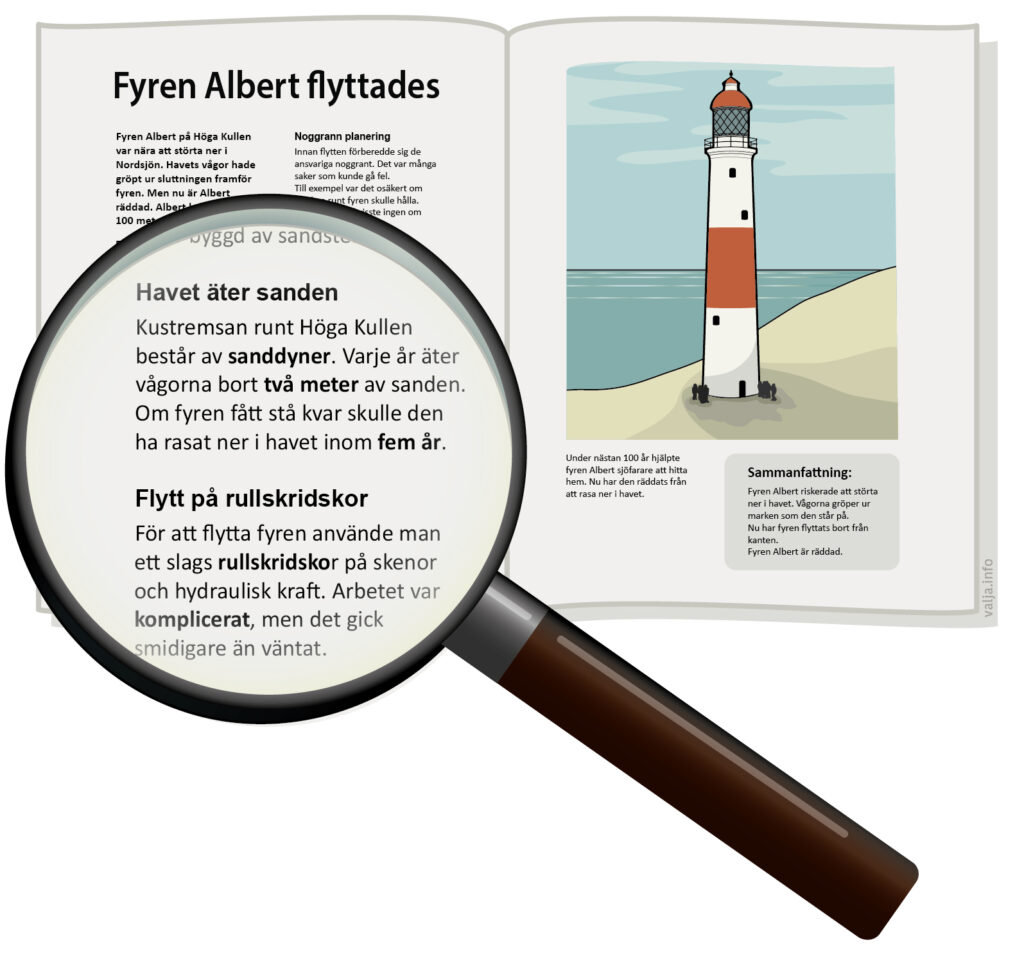
8. Sammanfattning
Grafisk utformning
- Finns det en sammanfattning av texten (om den är lång)?
- Framgår det tydligt att det är en sammanfattning?
- Är sammanfattningen placerad så att återkommande läsare vet var den finns?
Begripligt innehåll
- Hjälper sammanfattningen läsaren att förstå innehållet?
- Innehåller sammanfattningen det viktigaste i texten?

Därför är det viktigt med sammanfattningar
Grafisk utformning
- En text kan behöva en sammanfattning för att ge läsaren en överblick över helheten.
- Läsaren ska lätt hitta sammanfattningen. Se till att den har en logisk placering. Kanske ska den alltid finnas på samma plats.
- Ge den en rubrik som berättar att det är en sammanfattning.
- Markera gärna skillnaden mot övrig text med hjälp av ram, annan typografi eller liknande.
Begripligt innehåll
- Många människor tycker att det är jobbigt att läsa texter. Det gäller även intressanta och viktiga texter. En sammanfattning ska därför berätta det viktigaste från texten.
- Sammanfattningen kan hjälpa läsaren att avgöra om texten är värd att ta sig igenom.
- Sammanfattningen kan ge läsaren en förförståelse och på så vis underlätta läsningen av hela texten.
- Sammanfattningen kan användas för att repetera och påminna om vad texten handlar om.
Tänk på
Det är viktigt var sammanfattningen är placerad. Om den ligger i början av texten används den på liknande sätt som rubrik och bild. Om den ligger i slutet av texten används den ofta för repetition. Placera sammanfattningen där du tror att din läsare får störst nytta av den.
Om texten är kort kan en sammanfattning göra att det blir onödigt mycket information. Den kan få motsatt effekt och upplevas störande.
En sammanfattning kan med fördel formateras som en punktlista.
Sammanfattningen ska ha ett annat innehåll, språk och form än ingressen. (Läs mer om ingresser i avsnitt 7.)
Behöver du använda automatisk textsammanfattning, gör det med försiktighet och alltid med manuell efterredigering. (Läs mer i avsnitt 3.)
9. Radlängd
Grafisk utformning
• Är raderna lagom långa?

Därför är det viktigt med rätt radlängd
Grafisk utformning
• Om raderna är för långa kan det vara svårt för läsaren att hitta början på nästa rad. Den som ofta tappar bort sig i texten kan förlora ork och motivation att läsa vidare.
• Alltför korta rader kan också störa läsningen. Texten får en annan rytm, den kan kännas hackig eller uppfattas som en dikt.
• Korta rader innebär ofta att fler ord måste avstavas, vilket krånglar till läsningen. (Läs mer om avstavning i råd 17.)
• En välbalanserad och varierad radlängd underlättar läsning med flyt.
Tänk på
Lämplig radlängd beror på vilken sorts text det är och i vilket sammanhang texten finns.
Många rekommenderar en radlängd på mellan 50 och 70 tecken, inklusive mellanslag. De flesta deltagare i Begriplig text föredrar kortare rader. 50–55 tecken har känts bekvämt. På en webbsida med bara en spalts text och inga störande element vid sidan av, kan rader som är upp till 70–75 tecken långa fungera.
Radlängden måste anpassas till sidans bredd och storleken på texten. Avståndet mellan raderna måste anpassas efter radlängden. (Läs mer om radavstånd i råd 6.)
På webben är det bra att använda en responsiv layout, där radlängden anpassar sig efter bredden på webbfönstret.
Bilder som är insprängda i textspalten påverkar radlängden.
10. Storlek på bokstäverna
Grafisk utformning
- Är bokstäverna tillräckligt stora?
- Är det tydlig skillnad på storleken mellan bokstäverna i huvudrubrik, mellanrubriker, ingress och brödtext?

Därför är det viktigt med storleken på bokstäverna
Grafisk utformning
- Små bokstäver bidrar till att texten uppfatta som kompakt och svårläst.
- Alltför små bokstäver kan flyta ihop och bli svårlästa.
- Olika storlekar (liksom olika typsnitt) gör det lättare för läsaren att skilja mellan olika typografiska objekt, till exempel huvudrubrik, mellanrubrik, ingress och brödtext.
Tänk på
Vad som är tillräckligt stora bokstäver och tillräckligt stor skillnad mellan olika typografiska objekt måste du avgöra utifrån textens sammanhang.
Digital text blir ofta läst under tuffa förhållanden, till exempel i mobilen på bussen eller i starkt solljus.
Därför är det viktigt att text i digitalt format går att förstora och att layouten är responsiv, det vill säga att den anpassar sig efter skärmens storlek.
Typsnitt har inte tagits upp som en viktig faktor av deltagarna i projektet. De flesta texter som vi har tittat på är satta med de vanligaste typsnitten. De fungerar bra.
Ovanliga typsnitt kan uppfattas som svårlästa. Vi rekommenderar därför att använda vanliga och tydliga typsnitt, till exempel Arial, Times New Roman och Calibri.
På webben kan läsarna få möjlighet att välja storlek och typsnitt, till exempel mellan typsnitt med eller utan seriffer (klackar).
Att genomgående använda versaler, gemener eller kursiv stil kan försvåra läsningen.
11. Fetstil istället för mellanrubrik
Grafisk utformning
• Är de första orden i nya stycken eller avsnitt markerade i fetstil?

Därför kan det vara bra att börja med fetstil
Grafisk utformning
- Fetstil i början av ett nytt stycke eller avsnitt fångar läsarens uppmärksamhet.
- Fetstil som markerar början gör det enklare att orientera sig i texten.
- Fetstil istället för mellanrubrik minskar textmängden. Det underlättar för den som läser varje ord med möda.
Tänk på
Markera bara de första orden i stycket eller avsnittet med fetstil. Se till att de första orden säger något om vad stycket handlar om. (Läs mer om det viktigaste först i råd 13.)
Undvik att använda fetstil samtidigt som mellanrubrik. Undvik även fetstil istället för mellanrubrik samtidigt som du markerar nyckelord i den löpande texten med fetstil. För mycket information gör texten rörig. (Läs mer om mellanrubriker i råd 5.) (Läs mer om att markera nyckelord med fetstil i råd 16.)
Gör inte varje ingång till nya stycken eller avsnitt i fetstil. Det kan uppfattas som rörigt och svårläst.
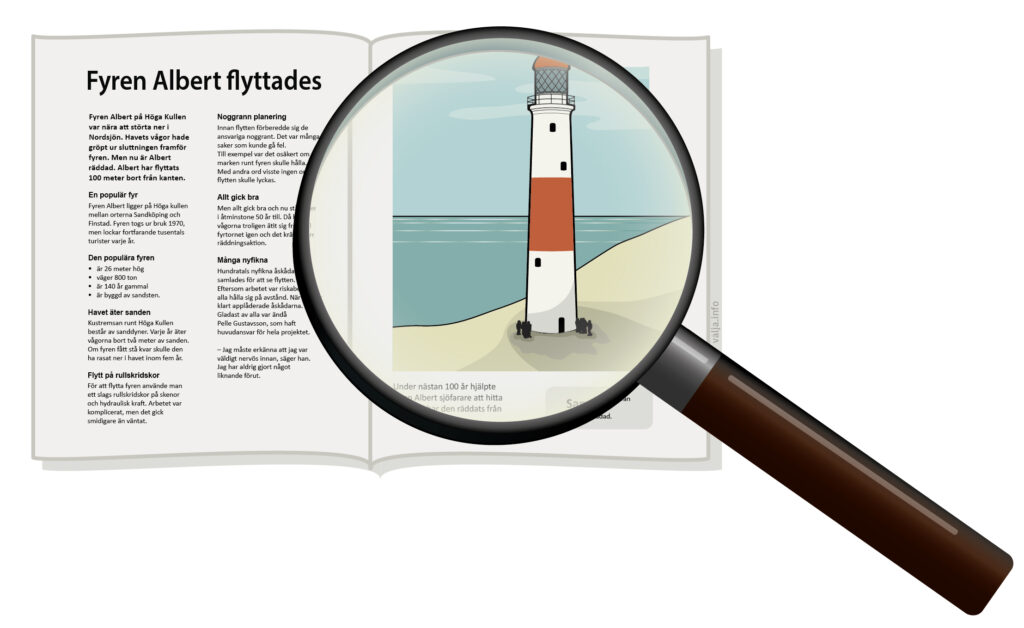
12. Bilder som förtydligar innehållet
Grafisk utformning
- Finns det bilder?
- Har bilderna rätt placering?
Begripligt innehåll
- Samspelar bild och text?

Därför är det viktigt med bilder
Grafisk utformning
- Intressanta bilder lockar till läsning.
- Rätt bild på rätt plats kan göra att innehållet känns enklare att ta till sig.
- Bilder kan göra det lättare att orientera sig i texten.
- Genom att vila blicken på en bild får läsaren en paus. För den som kämpar med läsningen kan det vara ett sätt att samla kraft inför fortsatt läsning.
Begripligt innehåll
- Läsaren ser ofta bilden först. En bra bild ger läsaren en förförståelse av textens budskap.
- Bild och text som samspelar gör budskapet tydligare och lättare att förstå. Om texten till exempel handlar om en glad tågförare så bör bilden visa att tågföraren är glad.
- Vissa saker är enklare att förstå genom bild än genom ord, till exempel hur något ser ut eller fungerar.
- Bilder förmedlar känslor och stämningar som kan vara svåra att förklara med ord.
Tänk på
Bilder som endast finns med som utsmyckning kan göra läsaren förvirrad.
För vissa personer kan bilder distrahera läsningen. Placera därför bilder i början eller slutet av texten. På webben kan man låta läsaren välja att visa eller dölja bilder.
Bilder som är insprängda i texten kan göra det svårt för läsaren att orientera sig i texten. Hjälp läsaren att hitta bra läsvägar och att förstå vilken bild som hör ihop med vilken text.
Det är inte självklart att bilder ökar förståelsen för alla. En del tittar inte på bilder, några kan inte se bilder och andra har svårt att tolka bilder. Därför måste bildens budskap förklaras även med ord, antingen i den löpande texten eller i en separat bildtext.
På webben ska bilder förses med alternativtext som beskriver vad de föreställer.
13. Det viktigaste först
Begripligt innehåll
- Kommer det viktigaste i texten först?
- Kan läsaren snabbt förstå vad texten handlar om?

Därför är det viktigt att det viktigaste kommer först
Begripligt innehåll
- Alla orkar inte läsa hela texten.
- När det viktigaste kommer först får fler människor del av det viktigaste innehållet.
- Läsaren kan enkelt hitta det viktigaste och kan snabbt förstå textens innehåll.
Tänk på
Inled även nya stycken med det viktigaste.
14. Film
Begripligt innehåll
- Finns det film?
- Finns det innehåll i texten som skulle lämpa sig som film?

Därför är det viktigt med film
Begripligt innehåll
- Många personer med lässvårigheter föredrar film framför text eftersom de då slipper den energikrävande avkodningen.
- Krångliga resonemang och instruktioner kan vara lättare att förstå om läsaren både får se och höra till exempel hur man ska fylla i ett formulär eller knyta en sko.
Tänk på
Filmen ska vara lätt att hitta och ska finnas i anslutning till texten. Filmen ska vara lätt att starta och stoppa. Den får inte starta automatiskt.
När filmen är ett alternativ till texten ska innehållet vara detsamma. Filmens upplägg ska vara genomtänkt.
Ett långsamt tempo och tydligt tal är viktigt, så att fler kan följa med i handlingen.
Enligt lagen om tillgänglighet till digital offentlig service måste film på offentliga webbplatser ha undertexter. Om undertexten är en översättning från annat språk, då bör det finnas en inläst version av texten att lyssna på. Även annan text som visas i filmen bör gå att få uppläst.
Om filmen ska vara tillgänglig behöver den vara syntolkad.
För en del läsare kan film vara ett störande inslag. Överväg därför om du kan ge läsaren möjlighet att själv välja om filmfönstret ska synas eller inte.
15. Uppläsning
Begripligt innehåll
- Går det att lyssna på texten?

Därför är det viktigt med uppläsning
Begripligt innehåll
- Många personer som har lässvårigheter har problem med avkodningen. Det betyder att de har svårt att automatiskt koppla bokstäver och ord till ljud. Deras läsning är därför inte automatiserad.
- När avkodningen inte är automatiserad tar läsningen mycket energi och belastar arbetsminnet.
- Därmed blir det mindre kraft över till att förstå textens innehåll.
- Läsare som har svårt med avkodningen är ofta hjälpta av att kunna lyssna på texten.
Tänk på
Funktionen för uppläsning ska vara lätt att hitta och ska finnas i anslutning till texten. Funktionen ska vara lätt att starta och pausa. Uppläsningen får inte starta av sig själv.
Hastigheten i talsyntesen ska gå att öka eller minska. Men både mycket hög hastighet och mycket låg hastighet påverkar uttalet och kan göra innehållet svårare att förstå.
För personer som föredrar långsamt tal finns det en särskilt anpassad talsyntes.
Det är individuellt vilken röst läsaren förstår bäst, och därför är det bra om rösten i talsyntesen går att byta ut.
Det är viktigt att läsaren kan välja vilken del av texten som ska läsas upp.
Många tycker att det är lättare att följa med i digitala texter om orden markeras samtidigt som de läses upp. Det finns talsynteser där en färgad markör följer med i uppläsningen.
16. Markera nyckelord med fetstil
Grafisk utformning
- Är nyckelord markerade med fetstil? (Nyckelord är ord som är extra viktiga.)
Begripligt innehåll
- Behöver nyckelord markeras för att viktiga fakta ska synas bättre i texten?

Därför är det viktigt med nyckelord i fetstil
Grafisk utformning
- Nyckelord i fetstil kan göra det lättare för läsaren att orientera sig i texten.
Begripligt innehåll
- Nyckelord i fetstil kan göra det enklare för läsaren att hitta det viktigaste i texten.
- Läsare som skummar igenom texten kan hoppa mellan nyckelorden i fetstil och bilda sig en uppfattning om innehållet.
- Läsaren kan backa i texten och titta på nyckelorden i fetstil, och på så vis påminnas om vad texten handlar om.
Tänk på
Välj nyckelord med omsorg. Låt det ingå i den redaktionella processen. Markera enbart nyckelord.
Undvik att markera nyckelord i fetstil om stycken och avsnitt inleds med fetstil. Det blir rörigt.
Alla tycker inte om när nyckelord är markerade med fetstil. De vill själva bestämma vad som är viktigt i texten. På webben är det möjligt att göra fetmarkerade nyckelord till en valbar funktion med programmeringsspråket CSS.
Markeringar i kursiv stil kan vara svårlästa för personer med lässvårigheter.
17. Avstavning
Grafisk utformning
- Är texten fri från avstavade ord?

Därför är det viktigt att undvika avstavningar
Grafisk utformning
- Avstavningar kan vara ett hinder i läsningen och kan få läsaren att förlora ork och motivation.
Begripligt innehåll
- Det kan vara svårt att förstå ord som är avstavade.
- Ett ord som är avstavat tolkas av vissa läsare som två helt separata ord och kan därför få en felaktig betydelse.
Tänk på
Flytta om möjligt ner hela ordet till nästa rad istället för att avstava.
Undvik att dela upp sammansatta ord med bindestreck.
Skriv till exempel ”styckeindelning” och inte ”stycke-indelning”. För att undvika långa sammansatta ord kan du skriva ”indelning i stycken”.
18. Förkortningar
Begripligt innehåll
- Är texten fri från förkortningar?
- Om det finns förkortningar i texten, är de förklarade någonstans?

Därför är det viktigt att undvika förkortningar
Begripligt innehåll
- Förkortningar kan vara svåra att förstå. För många är de ett stort läshinder. Flera av deltagarna i Begriplig text stannar upp länge när de kommer till en förkortning. Några slutar läsa.
- Även vanliga förkortningar kan vara svåra, till exempel ”t.ex”. Skriv ut orden så undviker du svårigheter och missförstånd.
- I vissa fall är det svårt att undvika förkortningar.
- Om du efter avvägning valt att använda en förkortning bör du skriva ut den åtminstone första gången den används.
- Vissa förkortningar är så spridda att de nästan kan betraktas som vanliga ord eller namn, till exempel tv, dvd, EU och LO. Dessa är sällan ett problem. Tänk på läsarens förkunskaper.
Tänk på
Talsyntes kan tolka och läsa ut förkortningar fel.
19. Marginaler
Grafisk utformning
- Är marginalerna tillräckligt breda?
- Har texten jämn vänstermarginal?
- Är den högra marginalen ojämn?

Därför är det viktigt med marginaler
Grafisk utformning
- Marginalernas bredd påverkar det allmänna intrycket av en text.
- Breda marginaler skapar luft i texten. Att texten känns luftig kan avgöra om en person med lässvårigheter ska orka läsa texten eller inte.
- Jämn vänstermarginal och ojämn högermarginal underlättar för läsaren att hitta rätt bland raderna.
- Jämn högermarginal kan ”dra ut” raderna och skapa gluggar mellan orden. Många tycker att det stör läsningen.
- Centrerad text med ojämna vänster- och högermarginaler kan försvåra läsningen.
Tänk på
Det är svårt att säga exakt hur bred marginalen ska vara. Det beror på vilken typ av text det är och i vilket sammanhang texten ska läsas. I ett litet format, som till exempel i en mobil, kan breda marginaler göra att texten får för lite utrymme för att bli läsvänlig.
